###关于ImageView的ScaleType 最近因为工作需要,需要显示像微信的朋友圈,一张图,多张图,显示的比例不同的效果。美术希望的要求,显示比例不能变形。尽可能显示图片的内容。 今天关于ScaleType做个笔记。
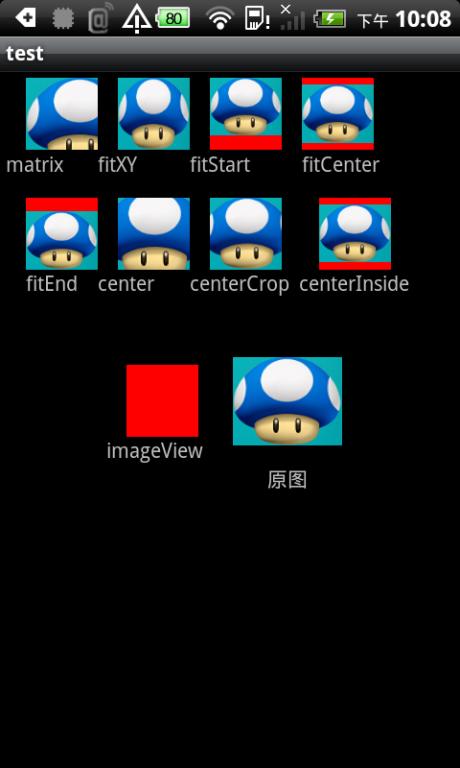
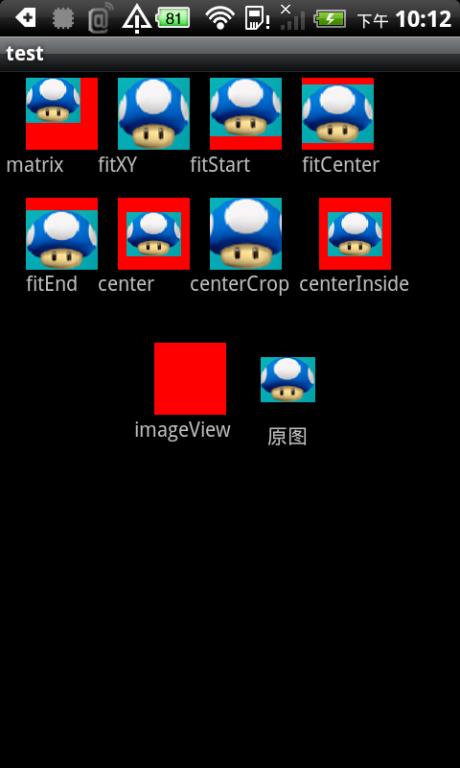
ScaleType定义了8个值:
1. CENTER :在View中居中,但是不拉伸,View不一定完全填充
2. CENTER-CROP :按照比例缩放图片【不变形】,但是图片的显示尺寸会等于或大于View的尺寸,会裁剪图片显示,完全填充View
3. CENTER-INSIDE :照比例缩放图片【不变形】,但是图片的尺寸等于或小于View的尺寸,完全显示图片,但是View不一定完全填充
4. FIT-CENTER :按照比例缩放图片【不变形】,然后显示在View的中间部分。
5. FIT-END :按照比例缩放图片【不变形】,然后显示在View的下面部分。
6. FIT-START :按照比例缩放图片【不变形】,然后显示在View的上面部分。
7. FIT-XY :不按比例缩放,只为填充满View
8. MATRIX :按照一个指定的Matrix矩阵来缩放图片
借用两张图来看就很好理解了: